共计 1757 个字符,预计需要花费 5 分钟才能阅读完成。
本站9月30日发现Google Analytics 统计的流量爆降,以为网站凉凉,到10月1日测试,Google Analytics 的统计域名已经凉凉,而且国内目前大部分统计都进入收费时代,用其他国外统计在国内速度又很慢,建议大家要么上国内收费统计,要么自建。

项目介绍
项目地址:Umami
UMAMI 基于Node.js 开发,并且支持 MySQL 或 Postgresql 等数据库存储方式,可以将数据掌握在自己手中。并且 UMAMI 还提供了非常详细的流量分析可视化的界面,UI 体验以及统计准确度十分不错(此处所讲统计精准度为实际真是访客的访问量,有可能一天只有1-2请做好心理准备。)
UMAMI目前还可以防止被广告屏蔽插件等等屏蔽,统计精准度大。
官方文档:Umami Docs
要求
具有 Node.js 版本 12 或更高版本的服务器
一个数据库。 Umami 支持 MySQL 和 Postgresql 数据库。
安装配置 Node.js
因为我们这里的教程是基于宝塔,安装node.js很简单,只需要打开软件商店–>运行环境–>PM2管理器进行安装即可配置好我们需要的所有环境。
安装Yarn
因为该项目使用Yarn进行编译,所以我们要安装一下Yarn。
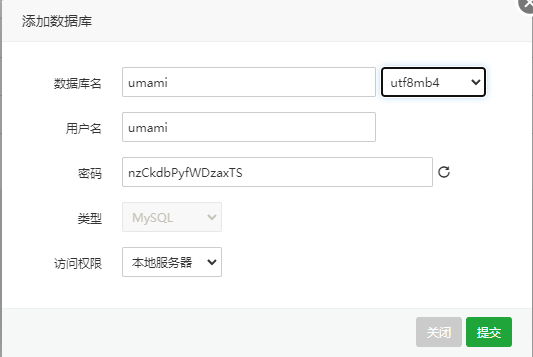
npm install -g yarn新建MySQL数据库
这里我们使用的是MySQL,在宝塔数据库管理新建一个即可。

安装Umami
1.下载Umami
这里我们选择下载到/www/wwwroot目录,因为我们的建站目录是在此处,当然你也可以放在其他目录。
cd /www/wwwroot
git clone https://github.com/umami-software/umami.git2.安装依赖
国内服务器可能安装较慢,耐心等待。
cd umami
yarn install3.配置 .env 文件
在 umami 文件夹中新建一个名为 .env 的文件。
编辑该文件输入以下配置保存即可:
DATABASE_URL=mysql://用户名:密码@localhost:3306/库名
HASH_SALT=jiejiede
TRACKER_SCRIPT_NAME=umamiDATABASE_URL按说明填写我们之前配置的数据库参数即可。
HASH_SALT填写随机字符即可,加密用。
TRACKER_SCRIPT_NAME统计链接的自定义js文件名称,你喜欢什么名字就输入什么,不要用中文,后面也不用加.js。
4.构建 Umami
yarn build等他执行完即可。
5.创建数据库表
yarn update-db6.测试运行
yarn start如果没显示什么错误即安装成功,然后我们可以测试本机ip:3000打开是否正常,如果正常,我们按CTRL+C退出,正式运行我们使用之前安装的PM2管理器进行运行。
PM2管理器运行Umami
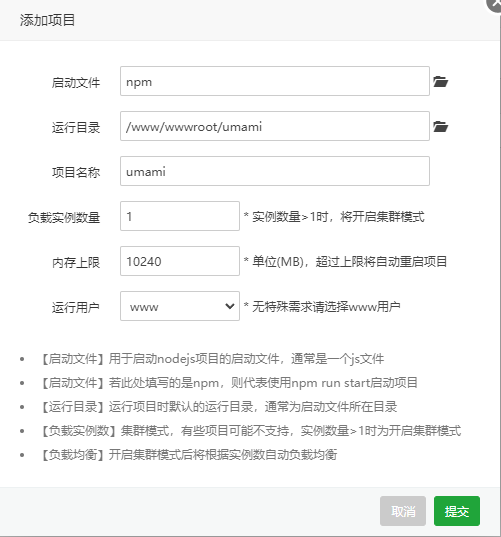
我们只需要打开PM2管理器点击添加项目,按下图配置即可:

启动文件填写npm即可。
运行目录如果是你放在其他目录,你选择你自己的目录即可。
项目名称随意
负载实例数量如果我们访问量不大的话,没必要配置。
内存上限直接输入你服务器的内存大小即可。
配置好后,PM2管理器并不会显示我们这个项目的端口,我们不用去管他也不用设置。
到这里我们就配置完成了,面板地址:本机IP:3000,默认用户名:admin 默认密码:umami。如果无法访问请确认防火墙是否有放行3000端口,不过我们普遍都不可能用ip+端口进行访问,我们只需要配置nginx反代即可。
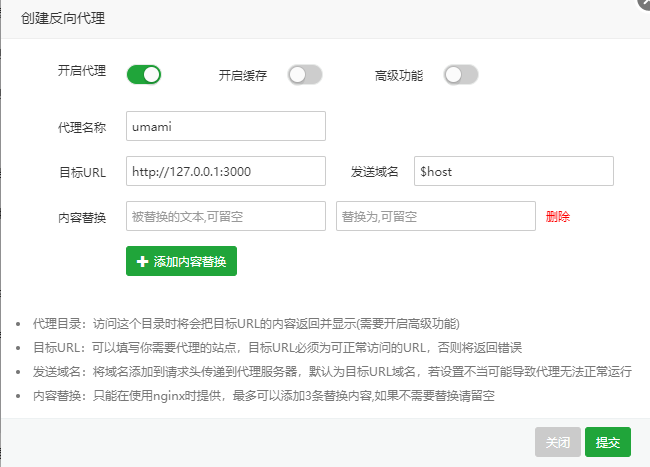
Nginx反向代理
在宝塔新建一个你的网站,然后配置反向代理即可。

到这里我们就大功告成了,可以使用域名访问,默认用户名:admin 默认密码:umami。我们登陆后请及时修改密码。
配置中文
我们登陆后台后,可能默认是英文,该面板自带简体中文。打开Settings–>Profile–>Language选择中文即可。
升级更新umami
以后umami有更新,可以在PM2管理器先停止运行该项目,然后执行以下代码更新后再运行:
cd /www/wwwroot/umami //这是进入umami文件目录,你是其他目录请打开你自己的。
git pull
yarn install
yarn build到这里我们的搭建就正式结束了。其余配置都很简单,我们只需要根据umami面板提示的操作进行即可,有不懂的欢迎评论区留言交流。